#SomosUN

The primary goal of this project was to help all students of the National University of Colombia to build and manage the curriculum during all of their careers, that means the application was able to recommend the order of the subjects which the student has to take, taking into account all the student history and all the formal restrictions on subjects (e.g. requisites, times, schedule, etc.), this was the first part.
Given that functionality, the app was going to store a lot of data about the subjects, professors, grades and difficulty, therefore the goal of the app was extended to also help create and store information about professors, what do people think about them and about the subjects in order to help the academic community to do an informed decision on their curriculum program.
You still can find this project online (of course no one is using it right now) in somos-un.appspot.com, if you want to test it, read the “how to use” section because this app is no longer in development.
Basically, the idea was to create not just a web page, but a community around the idea of helping each other (That’s why the name is a hashtag). The web page was supposed to help on giving and sharing advice about professors, groups, classes, helping students to build their career plans, and in the future, create their next schedule automatically, the idea was pretty big. It was divided into two parts, the first was all the functionality to create and manage their career plans (it was at 99% finished) and the second part was to give advice and comments about courses, classes, groups and professors, I also wanted to add a repository of documents as copies and test or exams, I even found some workarounds about copyrights for this part, but nothing was ever programmed about it, although a lot was discussed with several groups.
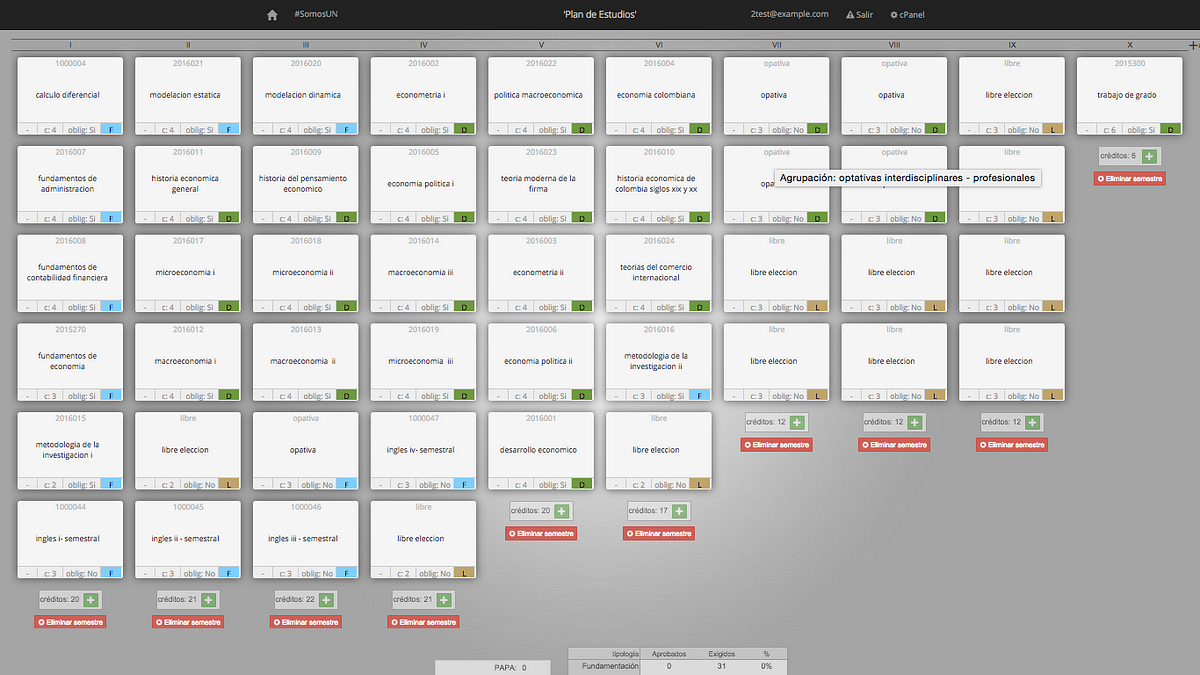
The idea was that every student would create his own plan like the following and use it as an adviser (and other students comments) in his career.

Technologies used
This is some technologies I used to build this app:
- Google App Engine
- Google Web Toolkit (GWT)
- UiBinder (it is kind of part of GWT)
- JS (of course)
- Java
- Objectify (to work with the DB more easily)
- GWT-DND (GWT Drag & Drop framework)
- Arrow Framework (My own framework to work create arrows and lines)
General thoughts on Infrastructure
This was a really interesting project using Google App Engine (GAE), more exactly Google Web Toolkit (GWT) was used in the frontend and UiBinder made it easy for me to develop the UI, in the backend was java, to interact with the Google database the framework called objectify was used, it made working with the DB easier (but not by much). What I loved the most was to optimize all the algorithms in order to not spend the free quota included in the Standard Environment of Google Cloud.
GWT and UiBinder approach?
The approach used here to develop Al the frontend is totally not recommended I would say that this combination is not very good for this kind of apps, although I think the app works great I could have saved a lot of time just by using a different approach, mainly I’m referring to the front-end.

GWT (without UiBinder) is pretty time consuming and even with UiBinder it still takes time, I spent so many time looking for workarounds to make something I had in mind work in real life, something that would have taken 1 or 2 days using a normal js and HTML approach took around 1 or 2 weeks just due to GWT.
What would I change
If I would have to redo the project my approach would be different, I wouldn’t use GWT or anything that has to do with GAE in the front end, I would create a single page app using react.js or angular and arrange any connection with the server through an API Rest framework, about the backend I would not change a thing, perhaps the use of the DB is a little hard to get used to at the beginning but it is necessary.
What was left to do

Several items were left incomplete, but it was mainly secondary stuff (it was around 8% of the whole project) but anyway it was stuff that did help to make the experience better.
How to use
It is pretty bad that I have to include this section in order to help you use it, an app well designed shouldn’t need this part, but mine (I’m very proud of it) is very good designed, the reason why I show you how to use it is because the app is no longer in development, it never reached the production stage (just the test stage), we were really close but at the end everyone got very busy and I was the only one working on it, in some point it required much time to finish so I stopped working on somos-un to have time to work in some other projects, for instance mikew.io.
This does not have all the databases to work correctly as in production mode, so follow the next steps in order to test the app:
- Go to #SomosUN -> somos-un.appspot.com
- Log in with a Gmail account.
- Go to “Mi plan de estudio” (in English “my study plan”)
- In the section “Crear Nuevo Plan” (“Create a new plan”) and select “Administración de Empresas” (Business administration) (this career was one of my careers to test the app, that’s why the apps are still working for this career) and click on “Nuevo plan vacio” (“New empty plan”) it will take you to an empty study plan.
- Click on any + sign on any semester search for “econometria” and add “econometría i” and “econometria ii” by clicking the + sign at left of the name (You can navigate by clicking the name of the subject and see all its requisites and all information about it, groups professors, average grades, classroom and so on) and click on “finalizar”.
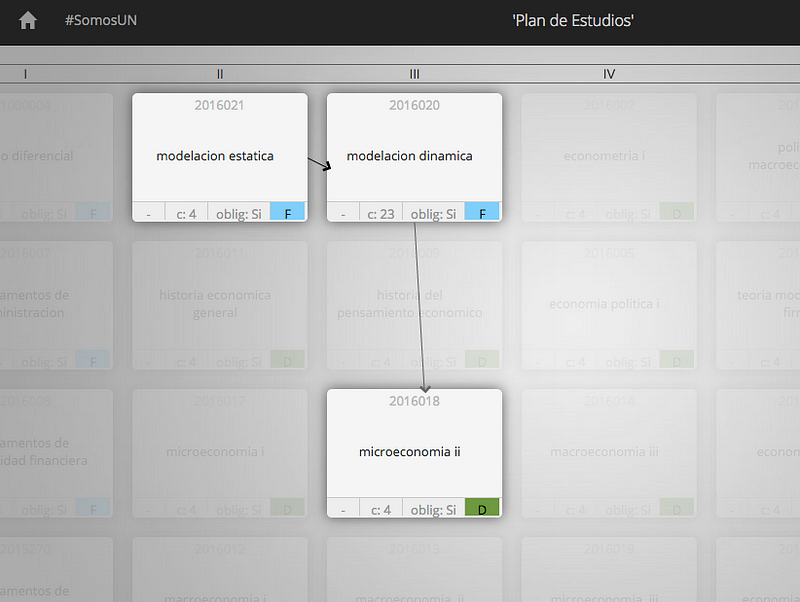
- The two subjects should have been added to the plan, and the app should ask you if you want to save the plan in “your plans”, click ‘no’ so my DB quotas are not consumed, by clicking once on the subject you can see graphically the requisites and by clicking twice, it info should open in the search console.
- You can add a grade to those subjects by clicking the left bottom corner of the subject and it should (it won’t do it right now) calculate your GDP and all that stuff.
- You can arrange the subjects by dragging and dropping them in the semesters
So these are the basic functions of the app.
Future thoughts
Some friends of mine were interested in continuing developing #SomosUN, it is too bad that they don’t know enough to do it. So if you’re interested in doing it don’t hesitate to contact me.